Web App Print
Overview
We, BIXOLON, provides a Demo App in order to show the concept and the working evidence of our WebApp Print technology. The Demo App is a single package, which consist of four sample applications together (COUPON, QUEUE, EDITOR and COFFE SHOP), using that you can play around our WebApp Print technology
Connect to Sample App
Connect to Sample App for Web App PrintSample Code
SDK Download for Web App Print
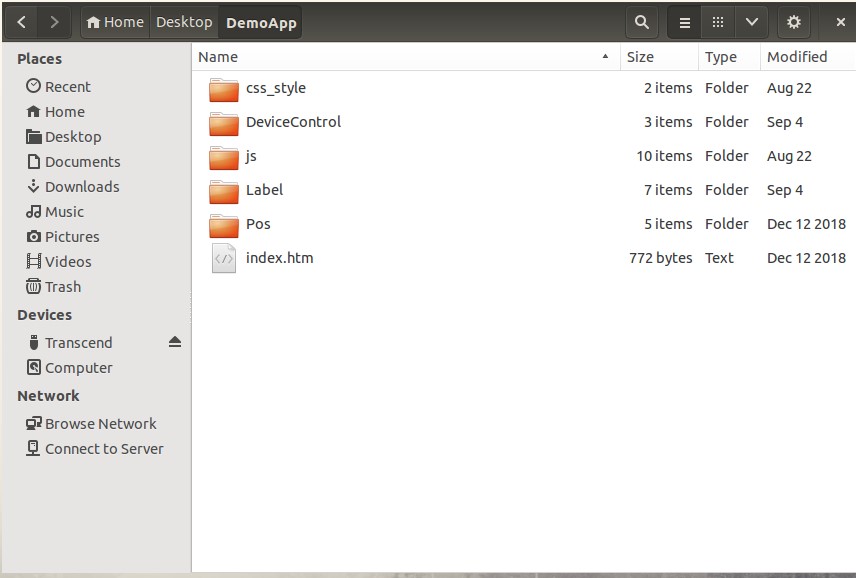
The Demo App consists of 5 folders and 1 HTML file.
|
Pos |
This folder contains a Sample Application which is used to test the POS Printers. |
|
Label |
This folder contains a Sample Application which is used to test the Label Printers. |
|
DeviceControl |
This folder contains a Sample Application which is used to test the Peripheral Devices. |
|
css_style |
This folder contains the style sheet files, which are used to design this Demo App |
|
js |
This folder contains the WebApp Print JavaScript SDK API and all other supported JavaScript files used in this Demo App. |
|
Index.htm |
It’s a main page of this Demo App.. |
Sample Code used for POS Sample Apps

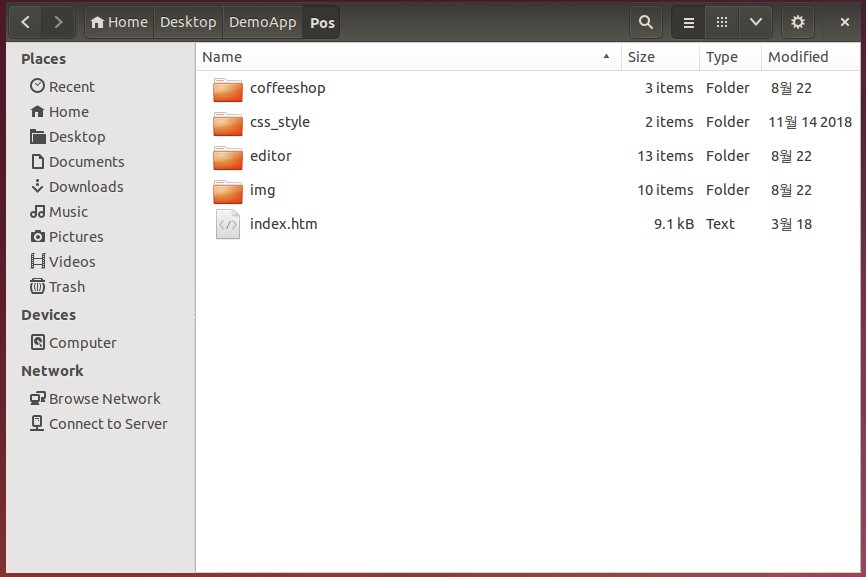
The POS Sample Demo App consists of 4 folders and 1 HTML file
|
coffeeshop |
This folder contains a Sample Coffee Shop Demo Application, you place a sample order and test. |
|
editor |
This folder contains an Editor Sample application, you can design your own print receipt and test all our SDK API functions as well |
|
css_style |
This folder contains the style sheet files, which are used to design this Demo App |
|
img |
This folder contains all the required image files for this Demo App |
|
Index.html |
It’s a main page of this Demo App, this also contains the QUEUE and COUPON sample applications as well. |
Coupon Demo
The purpose of this sample app is to demonstrate to design a sample coupon using HTML5 canvas and test it with the designated printer via our B-gate using the JavaScript SD APIs.
Used SDK APIs
Queue Demo
The purpose of this sample app is to demonstrate to design a sample queue ticket using our SDK APIs test it with the designated printer via our B-gate using the JavaScript SD APIs.
Used SDK APIs
Coffee Shop Demo
The purpose of this sample app is to demonstrate the WebApp Print functionality of a coffee shop, with a list of available coffee items, you can select the one you want to order and enter the cash amount, your order will be sent the designated printer via our B-gate using our JavaScript SD APIs.
Editor Demo
The purpose of this sample app is to demonstrate the functionality of all our SDK APIs and you can design your own print receipt here and sent it to the designated printer via our B-gate using our JavaScript SD APIs.
Used SDK APIs
2. getDeviceList() – used to get the printers list, which are connected to the B-gate.
3. makeAlign – used to align the page.
4. makeText – used to print text.
5. makeImage() – used print the Image.
6. makeNVlogo() – used print the NV Logo Image.
7. makeBarcode12() – used to print the barcode.
8. makePDF417() – used to print 2-dimensional PDF417 symbol.
9. makeQRCODE() – used to print 2-dimensional QRCode symbol.
10. makeCmd() – used to print Direct I/O commands.
11. makePaperFeed() – used to perform paper feed operation.
12. makeReinit() – used to reset the print page settings.
13. makePaperCut() – used perform paper cut operation.
14. makeBuzzer() – used to make a buzzer sound.
15. makeDKout() – used for Cash Draw Kickout information.
16. sendData() – used to send the print data to the Cloud Server for printing.
Sample Code used for LABEL Sample Apps
Sample Code used for LABEL Sample Apps

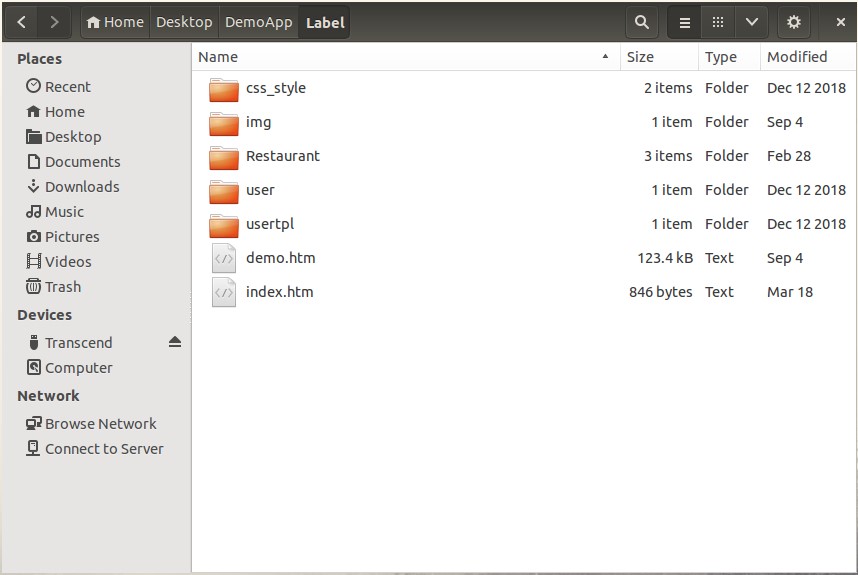
The Label Sample Demo App consists of 5 folders and 2 HTML files
|
Restaurant |
This folder contains a Sample Restaurant Demo Application, you place a sample order and test. |
|
user |
This folder contains the JavaScript file used in this Demo App |
|
usertpl |
This folder contains the style sheet files used in this Demo App |
|
css_style |
This folder contains the style sheet files, which are used to design this Demo App |
|
img |
This folder contains all the required image files for this Demo App |
|
Demo.htm |
Its all demo sample application to test all the Label SDK APIs |
|
Index.htm |
It’s a main page of this Demo App. |
RESTAURANT DEMO
RESTAURANT DEMO
The purpose of this sample app is to demonstrate the online order functionality of a restaurant, with a list of available food items, you can select the one you want to order and give your delivery address, your order will be sent to the designated printer via our
B-gate using our JavaScript SDK APIs.
ALL DEMO
ALL DEMO
The purpose of this sample app is to demonstrate the functionality of all our Label SDK APIs and it has the following sub demos.
- Shapes Demo - Its used to test the circle and block shapes printing
- Barcode Demo - Three kind of Barcode Demos,
- 1D Barcode Printing – It’s used to test all types of 1D barcodes
- 2D Barcode Printing – It’s used to test all types of 2D barcodes
(Maxi Code, PDF419, QRCode, Data Matrix, Aztec, Code49, CODABLOCK and Micro-PDF Barcodes)
-
- Special Barcodes Printing – It’s used to test all the special barcodes
(IMB, MSI, Plessey, TLC39 and RSS Barcodes)
- Text Demo - It’s used to test the Text strings (Bitmap and vector fonts)
-
- Bitmap Font Printing
- Vector Font Printing
-
- Image Demo It’s used to test the Image printing.
Used SDK APIs – Set Printer Properties
Used SDK APIs – Shapes Demo
Used SDK APIs – 1D Barcode Demo
Used SDK APIs – 2D Barcode Demo
Used SDK APIs – Special Barcode Demo
Used SDK APIs – Text Demo
Used SDK APIs – Image Demo
Sample Code used for Device Control Sample Apps
Sample Code used for Device Control Sample Apps

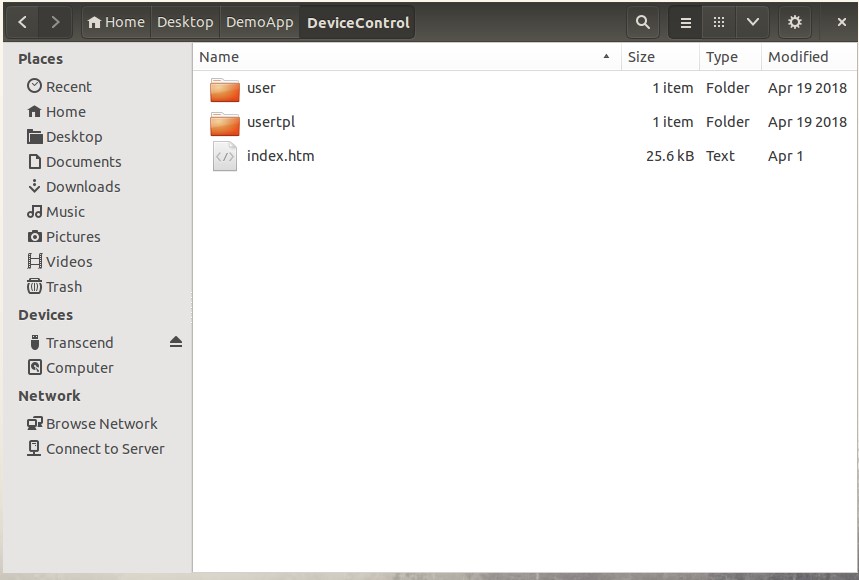
The Device Control Sample Demo App consists of 2 folders and 1 HTML file
|
user |
This folder contains the JavaScript file used in this Demo App |
|
usertpl |
This folder contains the style sheet files used in this Demo App |
|
Index.htm |
It’s a main page of this Demo App, which contains Read Input Devices and Write BCD demos |
READ INPUT DEVICES DEMO
READ INPUT DEVICES DEMO
The purpose of this sample app is to demonstrate to read data from the connected input devices, such as, Scanner, MSR, DallasKey Reader, RFID, NFC and Scale via our
B-gate using our JavaScript SDK APIs.
Used SDK APIs
NFC, RFID, DallasKey,BCD Display and Scale) Information.
WRITE BCD DEMO
The purpose of this sample app is to demonstrate to write data to the connected BCD display via our B-gate using our JavaScript SDK APIs.
Used SDK APIs
NFC, RFID, DallasKey,BCD Display and Scale) Information.
Display.
Bixolon BCD-2000 and BCD-3000 models supported.
BCD-2000 and BCD-3000 models supported
and BCD-3000 models supported



